|
MOBILE LOCATION DATA RESOURCES
TECH DOCS Cross Account Bucket Access - AWS Integration Create a Database, Table and Partition How To Run Basic Location Data Queries
PUBLISHER SOLUTIONS Consent Management Knowledge Base
|





build.gradle (app level)
JAVA
To implement java implement instance
implement open consent form if needed. notes: this function will check for user country location to display needed consent(GDPR/CCPA/No consent needed).
implement request compliance
implement this if you don't want to use our checking user location and want directly display GDPR/CCPA form
to get the necessary String resource on GDPR
to get the necessary String resource on CCPA
KOTLIN
Implement instance
implement open consent form if needed. notes: this function will check for user country location to display needed consent(GDPR/CCPA/No consent needed).
implement request compliance
implement this if you don't want to use our checking user location and want directly display GDPR/CCPA form
to get the necessary String resource on GDPR
to get the necessary String resource on CCPA
if you want enable proguard in your release app, add this to your proguard rules file
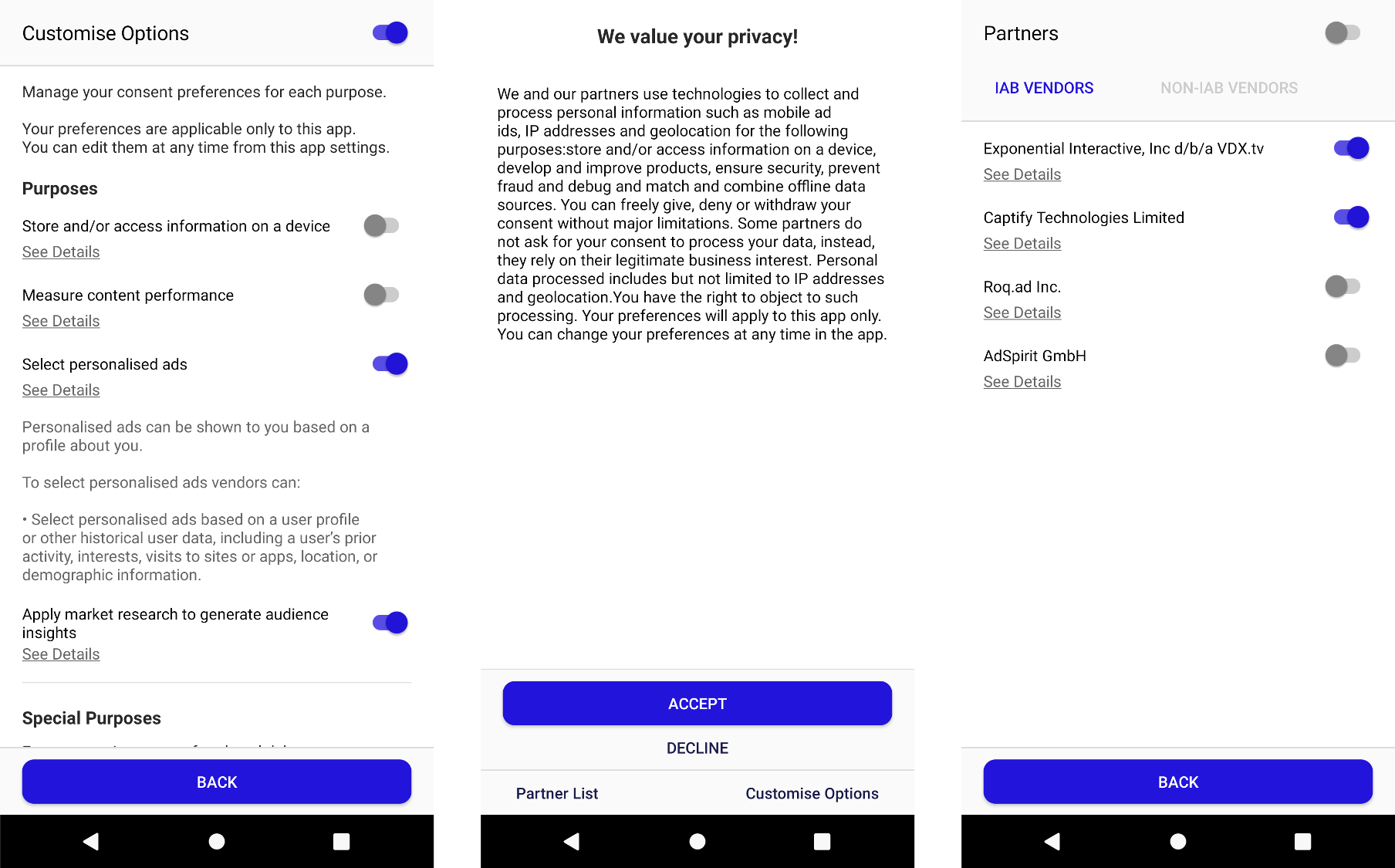
Sample GDPR Form:

Sample Compliance Request (Delete and Request Data form):
.png?width=1195&name=Sample%20Compliance%20Request%20(Delete%20and%20Request%20Data%20form).png)
STEP 1 - Installation using Cocoapods
Add this line in your Podfile:pod "QcmpSDK", :git => 'https://github.com/datastreamx-plc/QcmpSDK.git'
and then install by type pod install in your command line
Register your integration key after app launch, usually your AppDelegate.swift
import QCMP_SDK to use this frameworkdidFinishLaunchingWithOptions Register your integration key after app launch, usually your AppDelegate.swift
import QCMP_SDK to use this framework
You can use openConsentForm(_ complianceType: ComplianceType) to open compliance form based on ComplianceType enum: GDPR or CCPA.
You also can use request compliance action by ComplianceRequest enum: REQUEST_OPTOUT, REQUEST_DO_NOT_SELL, REQUEST_DELETE_DATA or REQUEST_ACCESS_DATA
you can see the example of code below:
Main body text.